At MainSpring, we use Trello as a tool for organizing our
agile lifecycle projects into an organized board. While this requires diligent
upkeep and dedication, the organization payoff is huge. One of the ways I use
Trello is to also do light documentation. Since all our boards are
client-facing, keeping documentation cards for client questions is also
something that works great in Trello.
During one of our projects, I was going back and forth between FileMaker and Trello, writing some basic documentation for using a layout. Having thought I copied the label text from a button, I pasted into Trello on the card. Imagine my surprise when an attachment image showing the entire button showed up on the card! I had copied the entire button itself, not just the label text, and Trello added it as an attachment.
So, how does this work?
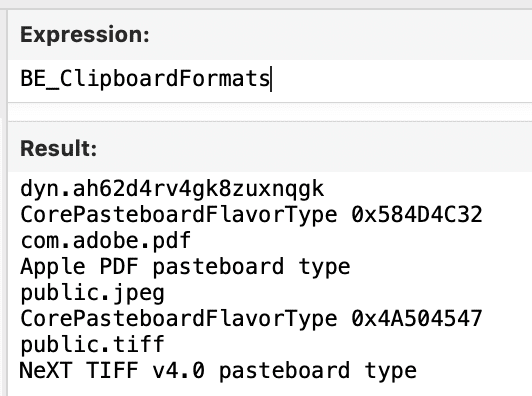
Since FileMaker 12, we have known that the interface of FileMaker uses a styling engine that’s based on CSS. Using the free BaseElements plugin from Goya, we can analyze what FileMaker copies to the clipboard when copying an entire button. First, we can see that there are several different formats stored in the clipboard:

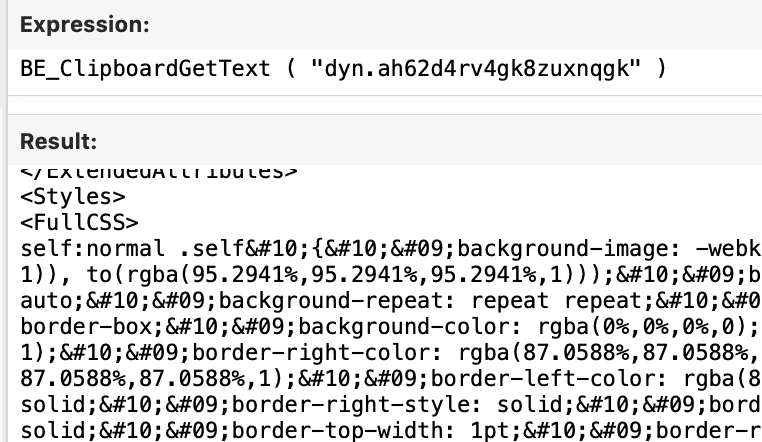
Per the BaseElements documentation, the
“dyn.ah62d4rv4gk8zuxnxnq” format will return to you an XML representation of
the clipboard. Using that function will give you a tremendous amount of
information for how FileMaker stores an object in the clipboard:

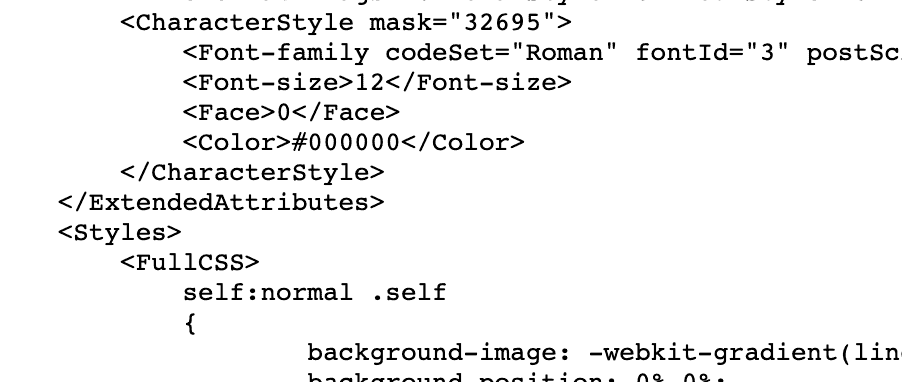
Overall, a single button that I copied resulted in 54 lines of XML code. I took my XML from the FileMaker data viewer and ran it through an XML Pretty Printer. Once this was cleaned up, I could see how other programs can paste a visual representation of what I copied from FileMaker into their app.

Some key tags are:
- <Layout>, <Bounds> are the first few tags that you’ll see at the top of the XML. The Layout tag includes positioning dimensions of the object (distance from top, left, right and bottom) from where the object was located in FileMaker, while the bounds tag determines the overall size and shape of the object.
- <Font-family>, <Font-size>, <Color> from inside the CharacterStyle tag. This determines font style, size and color as seen in the object.
- <FullCSS> contains a near-complete CSS representation of the object appearance, including borders, margins, backgrounds and more. It’s minimized in the clipboard, but this block contained 155 lines of CSS code when I broke it out.
- <ThemeName> matches the theme being used by the layout where you copied the object from in FileMaker. Could come in handy if you’re trying to see what makes up your theme!
After having
pieced together how it works, I was then interested to see what other programs
have the same support and what objects you can paste into other programs. From
my experiment, nearly every single kind of layout object works! Lines and
shapes, fields (including checkboxes and radio sets), portals, tabs, slides,
popovers—they all work for copying a visual representation to another program!
Next, I
rolled through my applications folder and common web apps to see what else
works aside from Trello. Here’s a quick list of things I tried that worked:
- Email
apps: Outlook (application) and Gmail/Yahoo Mail (browser) - Office/Productivity:
Word, Excel, PowerPoint, Keynote, OneNote, Microsoft Teams, LibreOffice - Doodling/Photo:
Preview (Mac), Gimp, Seashore, Pencil - Web Apps:
Trello, Facebook
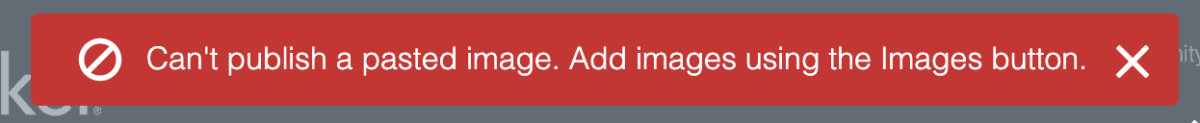
The last place I checked was the FileMaker Community site. While it did paste the image into the editor, I was greeted by an error I had not seen before:

This message
hints to how so many different programs can paste a FileMaker object, they
handle it like an image.
If it’s
documentation, or even putting together a to-do list, knowing tips like this
always comes in handy!
About the Author

Mike Beargie has been with MainSpring since 2013 and has over 10 years of application development experience. As a developer, he creates solutions for clients in a wide variety of sectors across the U.S. and abroad. Prior to working at MainSpring, Mike worked as the lead developer for a consulting company, serving high profile political, special interest and nonprofit clients in the Washington, D.C., and Columbus, Ohio, markets. Mike regularly presents solutions and best practices to the FileMaker development community around the country, and is well known as an answer man online as well. In 2014 and 2016, Mike was recognized with the FileMaker Excellence Award for community contributions. Mike is a man of many hobbies, including woodworking, home brewing, art and music.
